|
|
|
|
|
|

Release v0.13.0 and v0.14.0-rc
v0.13.0: Breaking change for Cocoapods! If you are currently getting React Native from Cocoapods, click through for the release notes to learn how you will need to update your configuration.
v0.14.0: New asset system! Check this PR out for more details on that, and the new Upgrading guide guide for information on how to update your app. It just keeps getting better.
|
|
![Building native mobile apps with Angular 2.0 and NativeScript [Presentation video]](https://goodbits-production.s3.amazonaws.com/uploads/link/thumbnail/2730628/hqdefault.jpg)
Building native mobile apps with Angular 2.0 and NativeScript [Presentation video]
NativeScript seems to have found a best-friend in Angular, I'm really looking forward to seeing how they evolve together!
The approach NativeScript takes is different from React Native - "NativeScript uses reflection to build the list of the APIs that are available on the platform they run" -- so the native module wrappers are automatically generated and match the native APIs. When you call one of these APIs the NativeScript runtime will intercept the call, execute some native code, and pass the response back in a proxied JavaScript object. In React Native, as you likely know, the communication between the native and JS side is batched and performed once per run loop tick, and native modules are manually wrapped to expose only desired functionality with a carefully considered API.
There are of course tradeoffs to both approaches. I'd love to see some benchmark suites built up so we can see how performance differs and get some ideas on how and where we can improve React Native! If this sounds like something you'd be interested in, go make a repo for it and get started :)
|

Noodle app now on the App Store!
More and more people talk about the "filter bubble" that we live in due to sites like Google and Facebook kindly trying to show us things that we are likely to be interested in.
The world of noodle soup is no different - you probably just make the same kind over and over with very little variation, if you even make noodle soup at all (which you should). What if I told you that you could escape your noodle filter bubble with this app? You would buy it for 99 cents probably. And you should. The only React Native app that will keep you warm this winter, unless you make one to drain battery as quickly as possible to heat up your phone, in which case yeah ok then there are two. But this one is more delicious.
|
|

CodePush from Microsoft
"CodePush is a service that allows you to push live mobile app updates directly to your end users' devices."
A similar idea to AppHub, currently totally free though, which is often a very nice price. Bonus points because their image that was automatically pulled out for the newsletter required zero editing on my behalf to look good. Give it a try!
|
|

AppHub Private Cloud
"With one simple push, AppHub will:
✓ Pull from git.
✓ Run unit tests.
✓ Compile for iOS and Android."
But will it blend?
|
|

Reploy - Faster, simpler mobile app testing
The React Native Playground folks have been working on a tool to help you "Test [your app] in the browser or on your device. Leave some feedback by clicking or tapping." They're even building a feature that lets you "restore the application version and state to test the issue yourself."
Check out the site for some screenshots and more information about what they're building! I've been told that a beta launch is due sometime in November.
|

Adventures with React Native (Blog post)
Matt Zabriskie's beard took time off of clinging to Matt Zabriskie's face to play with React Native, resulting in a iOS, Android and web JavaScript REPL as well as this excellent blog post detailing his discoveries. Yeah you heard me, Matt Zabriskie's beard did that.
Follow him on twitter @zabriskiesbeard.
|
|
Highlights from facebook/react-native
|
|

Opacity doesn't animate on LayoutAnimation update
Egg on my face, @nicklockwood explains how I totally misunderstood how LayoutAnimation works for update. tl;dr: "when updating a component, you can animate the frame only, meaning that the frame will animate from its previous value to its new value."
|

ScrollResponder & KeyboardEvents
"I'm trying to implement a classic messenger UI; I want the scroll view to respond to the keyboard opening. I tried a few solutions..." This is a very common UI that I'd like to see done well with React Native, if you have done this for your app or think you know how to solve it, post here!
|
|

Don't use MotionEvent timestamp for touch event
Click through and read this comment by @andreicoman11, it's well worth the minute or so of your time. "Lessons learned: question everything, especially android."
If you've been having issues with intermittent app crashes on touch events then this may be the diff you're looking for.
|
|

Document new asset system by @frantic
I mentioned this one in the v0.14.0-rc notes above.. I love this. So good. Read this link, it's the documentation for this feature! Seriously. Read it.
|
|

Allow duplicate keys in FormData
"Right now FormData doesn't allow duplicate keys and uses the last value set for a duplicate key." In Chrome, the request includes both keys.
So, @jesseruder "removed the duplicate key check in FormData. If people want to build appending or disallow duplicate keys, they can build either on top of this."
Just a heads-up in case you're depending on this behaviour!
|

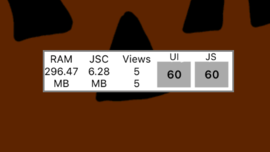
Introduce Perf Monitor 😍
"Kill RCTPerfStats and introduce the new RCTPerfMonitor, including memory usage, JSC heap size, number of RN views in screen, FPS (both on UI and JS threads) and more to come.
It removes all the previous traces that were previous spread across the bridge
and the dev menu and moves everything to be more contained, so the whole thing can be safely striped in production." - @tadeuzagallo
You can also drag it around the screen -- you may remember the FPS monitor was previously fixed.
|
|
Highlights from the community
|
|

decker405/figwheel-react-native
(println (str "figwheel is like react-hot-loader for ClojureScript." "If you're wondering why I'm writing like this it's because this library is of course meant for ClojureScript"))
|
|

oblador/react-native-animatable
"Standard set of easy to use animations and declarative transitions for React Native"
@oblador is back with what I see as the equivalent of Animated.css but for React Native. Looking good, Joel. The library isn't half bad either ;)
|

melihmucuk/react-native-admob-sample
You know that image of Mariah Carey or Kate Upton in a medieval fantasy battle scene that "free" apps put all over the place? Now you too can plaster your React Native app with advertisements for "free" "games" full of dragons and models and pop stars thanks to this adbmob demo! Never lose a user due to lack of advertisements again.
|
|
Friends of the newsletter
|
|

Appetize.io
I think you know by now that Appetize is amazing. Go upload an app there and you will be able to share a link to it in your browser for people to play with, immediately. It's pretty sick. If that seems like too much effort (I don't blame you, really) check out React Native Playground where it's used for all of the simulators. I've also heard of a company integrating with Appetize so that when a branch is pushed to Github they do an automated build and push it to Appetize, then update the pull request with a link to the app. Noice.
|

Reactive 2015 Conference in Bratislava
It's only a week away now! Come see me make a fool of myself on stage and then watch me further dig a hole by drinking way too much at the party after my talk!
|
|
|
|
That's
it for now! Ping me on Twitter @notbrent
if you have anything that you would like
me to share next week.
If you're reading
this on the web, you can subscribe to
get this delivered weekly to your email here!
|
|
|

Collect and curate content easily for brilliant newsletters. Try Goodbits for free!
|
|
|